Ever wondered how to get access to your company templates directly from within Teams ?
Follow this guide and let your users create documents with Logo etc.
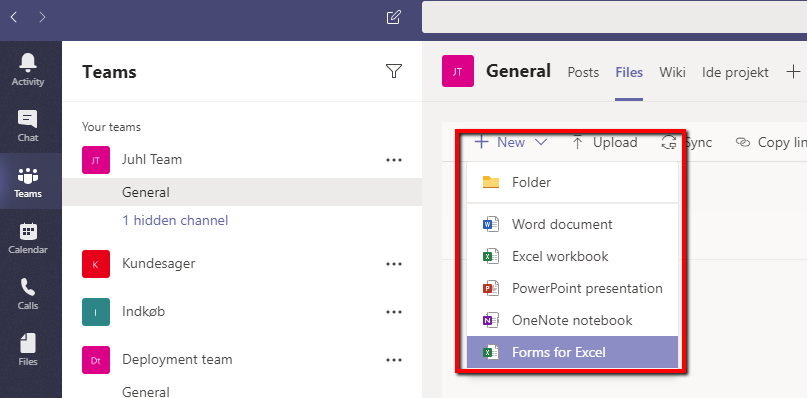
This is the standard view.

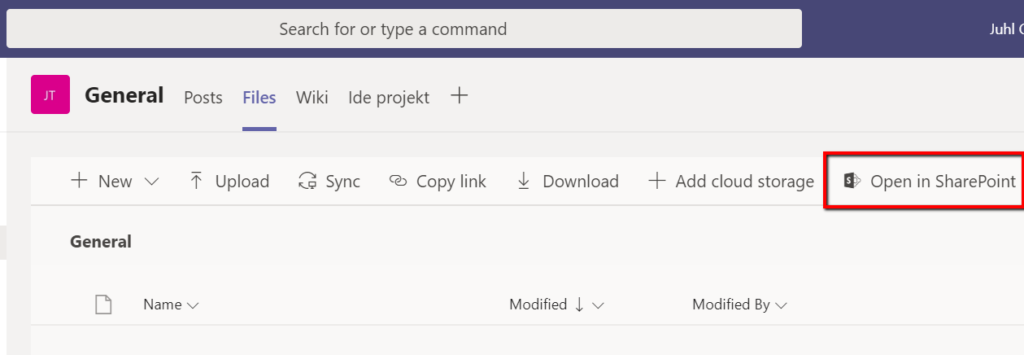
Now go open the Document Library directly in Sharepoint.

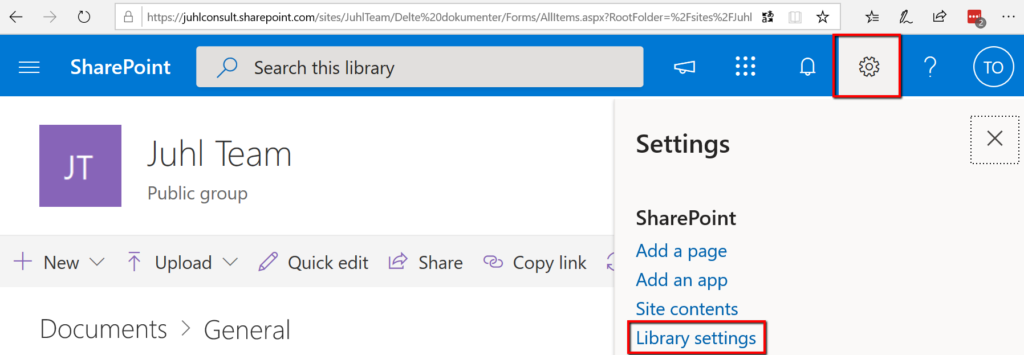
And there in the gear icon top right, select “Library Settings”

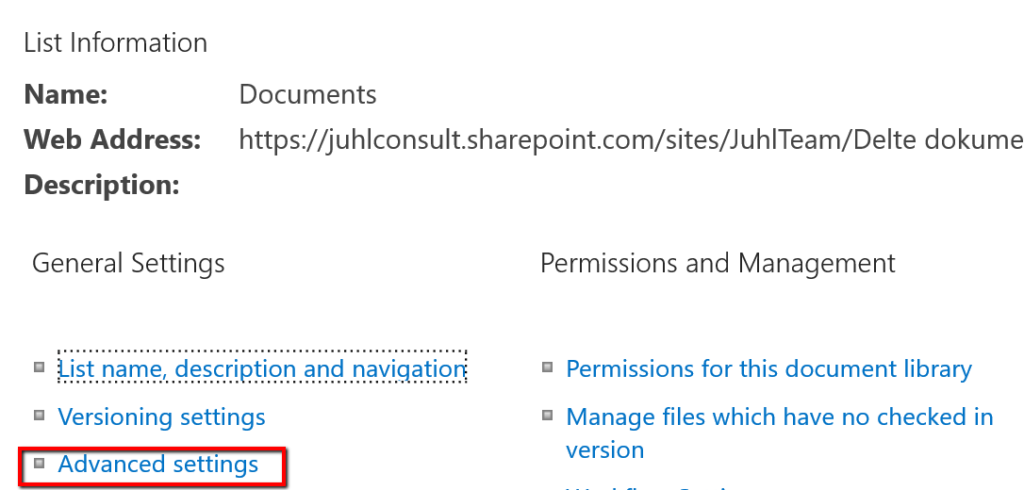
Click “Advanced Settings”

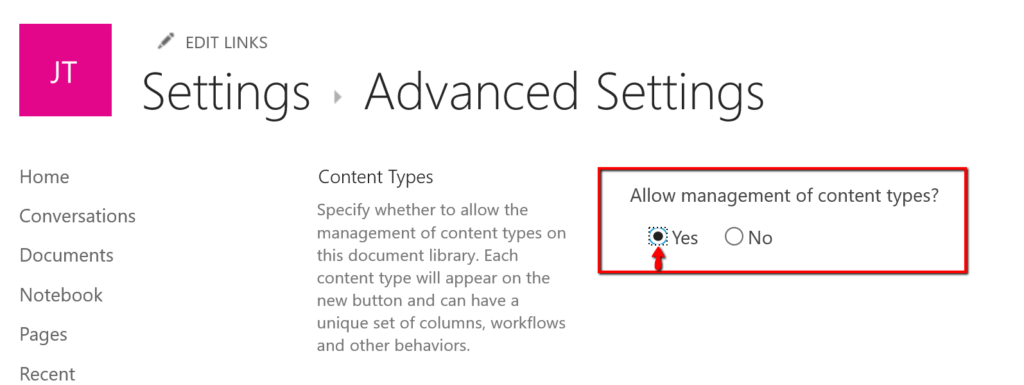
Now select “Yes” in “Allow Management of content types”

Remember to press OK at the bottom of the page.
Now important to note, that Templates and order can ONLY be managed from the Document Library in Sharepoint – but they will be accessible in Teams to end users.
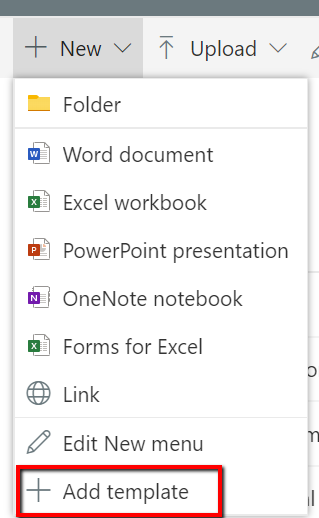
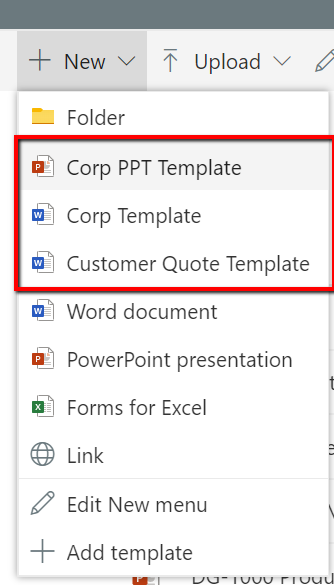
So now go back to the document library and select “NEW” and notice the new “Add template” – click that

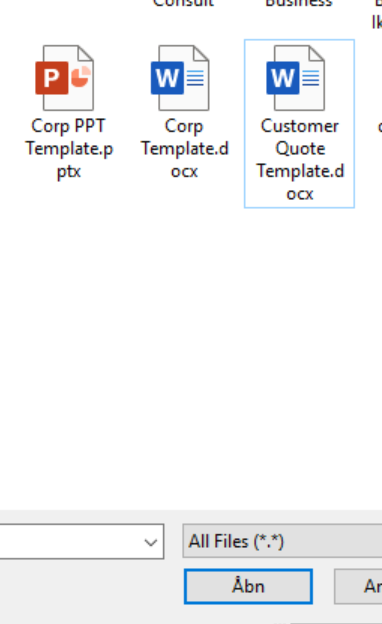
In the File browser, now select a single or multiple templates and let them upload to the tenant.

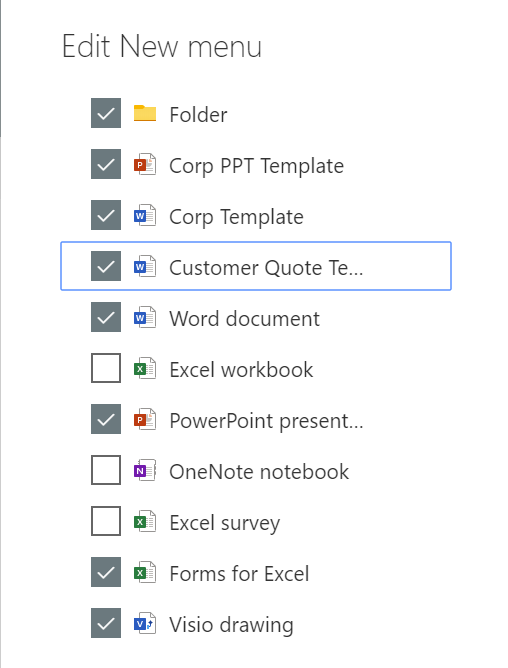
When done uploading its now possible to reorder the templates, and also remove some elements from the menu

And there it is, now directly from the Teams client you can select the templates.

KUDO’s to my colleage Jesper Voss ( https://www.linkedin.com/in/jespervoss/ ) for pointing me in the right direction with this.